We all know that website speed is an important factor to get right if we want Google and the other Search Engines to rank our websites. There are many ways to increase the speed of your website! One of the easiest and biggest wins when trying to speed your site up is to reduce the size of the images on your website.
Images tend to be rather large files so they can take a while to load on your device – this is, in part, what will be slowing your website down. These large clunky image files. You may be forgiven for thinking that I am talking solely about the physical measurements of the images on your site and you might be sat there fairly confident that the “size” of your images have all been reduced – great – but what about the quality? The quality of an image has just as big an impact on the file size of an image as the physical size!
Here is an example of how image quality might be slowing your website down!
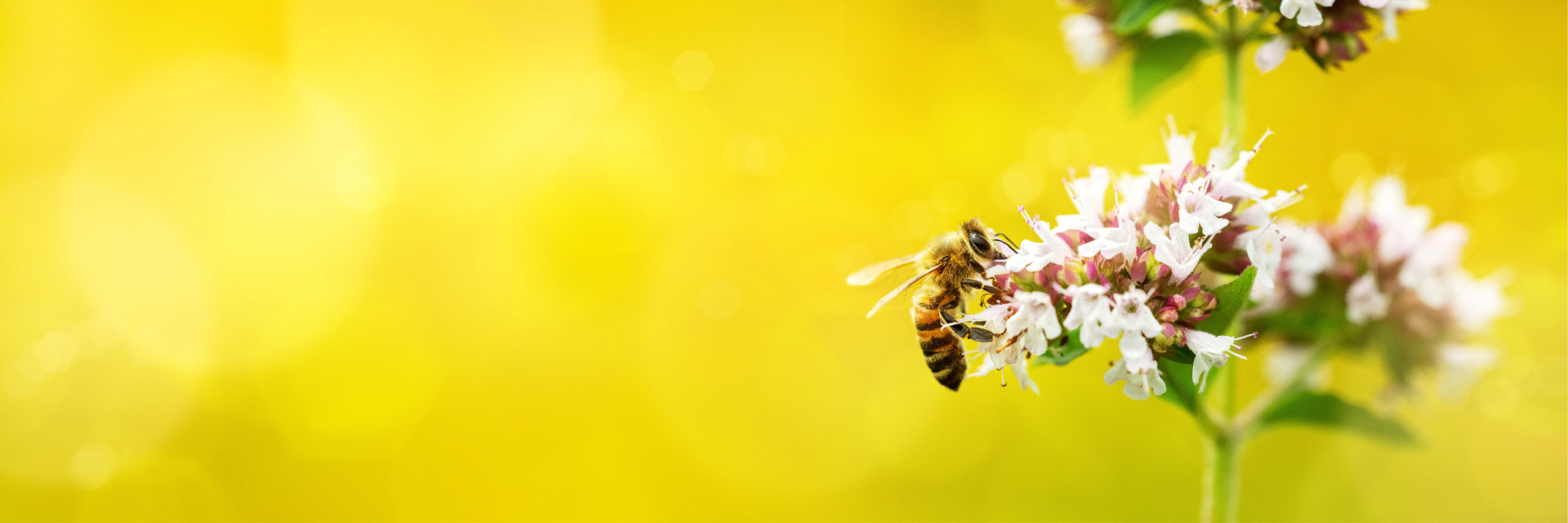
The two images below are both the same physical size – 1920 pixels wide. However, this first one is a high-quality image – 300 PPI.
(PPI stands for pixels per inch and relates to how many pixels there are in each inch of an image – the higher the number the higher the quality)
This image is also 1920 pixels wide but is less than ¼ of the quality, only 72 PPI.
There is no real discernible difference between the 2x images is there? The file sizes are vastly different though! The first high-quality image is 483 KB, whereas the second image, which really looks no different to the first, is just a mere 68.9 KB – only 14% of the size of the original image!
Are Images Slowing Your Website Down?
No one wants fuzzy, stretched or low-quality images on their website, it really does not give the right impression about your business, but you don’t need print-quality graphics either! These supersized files can be easily reduced with good quality image editing software, personally, I prefer the happy medium of choosing a quality size of 150 PPI as I feel it gives a smaller file size without compromising on the image quality.
When adding an image to your site, whether it is a stock image you have purchased or one you have taken yourself, use the size you need and reduce the quality of the image for web use!